I recently launched the Skipjack AI website and after I had the copy written and in place, the site looked a little weak. It needed some imagery to make things more interesting. I’m not an artist so I decided to see what ChatGPT (in the form of DALL-E 3) could do.
The Setup
I have a ChatGPT Plus subscription and all of this work was done using ChatGPT 4 and DALL-E 3. I used MacGPT to work in a native MacOS app and easily download the imagery for use on the website.
Describing the Image
For some of the images I had a good sense of what I wanted but not so much for others. I figured I’d give minimal direction and see what I got, then iterate on the images till I got something that worked for my purposes.
Even if you’re planning to work with a professional designer on imagery for your website, it can be valuable to explore concepts and styles with ChatGPT and then take the output to your designer to provide direction and a starting point.
Prompt Template
In order to have a relatively consistent style between the images, I used a standard prompt template and just changed the bits in the middle.
Generate a spot image for a web page. It should be 1024px by 1024px. The image should show [fill in the specifics here]. Use a dark, cyberpunk theme.
Good First Shot
Using this template, I started generating images and many of them worked well with a single prompt and no need to iterate.
I wanted something to show how Skipjack AI lets you easily add more timely content to your ChatGPT conversation.
Generate a spot image for a web page. It should be 1024px by 1024px. The image should show a robot looking at a calendar and scratching its head. Use a dark, cyberpunk theme.

User content is stored in a secure way so I needed to demonstrate that.
Generate a spot image for a web page. It should be 1024px by 1024px. The image should show content encrypted in the database and a locked gate showing that computers and other users cannot use the data. Use a dark, cyberpunk theme.

Iterating
Some prompts generated images I wasn’t very happy with so I needed to iterate on them. Each of the quotes is the actual text I was using and shows how I’m iterating on original image.
Skipjack AI has support for personas that can tailor the chat experience to optimize for specific types of content.
Generate a spot image for a web page. It should be 1024px by 1024px. The image should be a series of speech bubbles with different stick figure faces. Each face should be wearing a different colored hat. Use a dark, cyberpunk theme.

Let’s try making it more colorful
The hats should be primary colors, not monochromatic.

Let’s make it friendlier
Make the faces look friendlier and less sinister. Use different hat shapes.

Starting Over
Sometimes you start to go through a few iterations and you’re just not getting what you’re looking for. In these cases, it’s best to take what you’ve learned from the iterations and just start a new chat.
Defining your brand voice helps keep generated content more consistent in tone and language.
Generate a spot image for a web page. It should be 1024px by 1024px. The image should be a series of stick figure faces speaking into megaphones. Each megaphone should be a different primary color. Use a dark, cyberpunk theme.

Lets try to get some more interesting art direction.
Make the figure arrangement more organic and facing different directions

Keep trying on art direction to see what I get…
Have one figure facing left, one facing right, and one facing towards the top right.

I don’t like where this is going, but I’ve learned from the iterations so I can start a new chat with better direction.
Generate a spot image for a web page. It should be 1024px by 1024px. The image should be a series of stick figure faces speaking into megaphones. Each megaphone should be a different primary color and each should be facing a different direction. Use a dark, cyberpunk theme.

Letters and Numbers
ChatGPT doesn’t understand how to represent text in an image. All it is doing is pattern matching so sometimes you get an image that has letter shapes but they don’t create actual words.
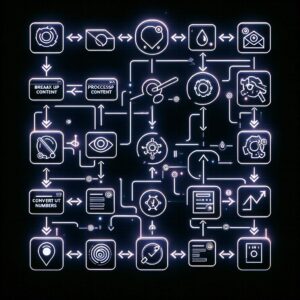
I wanted something to go along with text describing the Skipjack AI process. The image should be fairly vague, but reminiscent of a flowchart.
Generate a spot image for a web page. It should be 1024px by 1024px. The image should be a flow chart of steps to process content including breaking up the content, converting to numbers and searching. Use a dark, cyberpunk theme.

Try again without the text
Regenerate the image without text labels. Use generic symbols instead.

Takeaways and Next Steps
If you’re putting together a website with a limited budget ChatGPT can be a great way to create images for visual interest. You can either use them as-is or take them to a designer to get something more polished.
For me, it was an easy way to bring some color and flair to the Skipjack AI website.

